- Content at Glance
- HTML5 Elements
- more HTML5 Elements
- CSS3
- Geolocation
- Web Storage
- Drag and Drop
- Graphics
- HTML5 and related APIs


available:
![]() Borders eBook
Borders eBook
Amazon.com
uk |
fr |
de |
ca |
ru | pl | jp | au | nz
Barnes & Noble
alldicountbooks.net
and in your local store

Table Caption and Column Groups
| 1st group | 1st group | 2nd group |
| 1st group | 1st group | 2nd group |
Input Type=URL and Datalist
View in Opera
Input Type=Tel and Datalist
View in Opera
Optgroup Element
Progress Element
Downloading now. please wait...
MARK and Q and SAMP Elements
- The name attribute is required [Chrome]
- The phrase
to be, or not to be
comes from William Shakespeare's Hamlet. - return{find(chars.begin())!=chars.end()}
Multiple backgrounds
background:
url(images/sky.png) top left no-repeat,
url(images/water.png) bottom left no-repeat,
url(images/portrait.png) top left no-repeat;
Rounded Corners: Opera, IE9
border: inset black 6px;
border-left-width: 14px;
border-radius: 20%/40px;
Text Shadow: Opera, FF, Chrome
Text Shadow
text-shadow: 3px 3px 3px gray;
Image Borders: Chrome
width: 12em; height: 8em; border: solid 46px;
border-image: url(images/flower.png) 35 repeat stretch;
-webkit-border-image: url(images/flower.png) 35 repeat stretch;
-moz-border-image: url(images/flower.png) 35 repeat stretch;
Image Borders: Chrome 2
border-image: url(images/flower.png) 15 repeat round;
-webkit-border-image: url(images/flower.png) 15 repeat round;
-ms-border-image: url(images/flower.png) 15 repeat round;
-moz-border-image: url(images/flower.png) 15 repeat round;
Test it in FireFox
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var latLng = new google.maps.LatLng(
position.coords.latitude, position.coords.longitude);
var marker = new google.maps.Marker({position: latLng, map: map});
map.setCenter(latLng);
}, errorHandler);
}
Web Storage
textarea.addEventListener('keyup', function () {
window.localStorage.setItem('value', area.value);
window.localStorage.setItem('timestamp', (new Date()).getTime());
}, false);
textarea.value = window.localStorage.getItem('value');
Save text value on the client side
Drag and Drop
Drag Object 1 Drag Object 2Scalable Vector Graphics
View it in IE9
Canvas Element

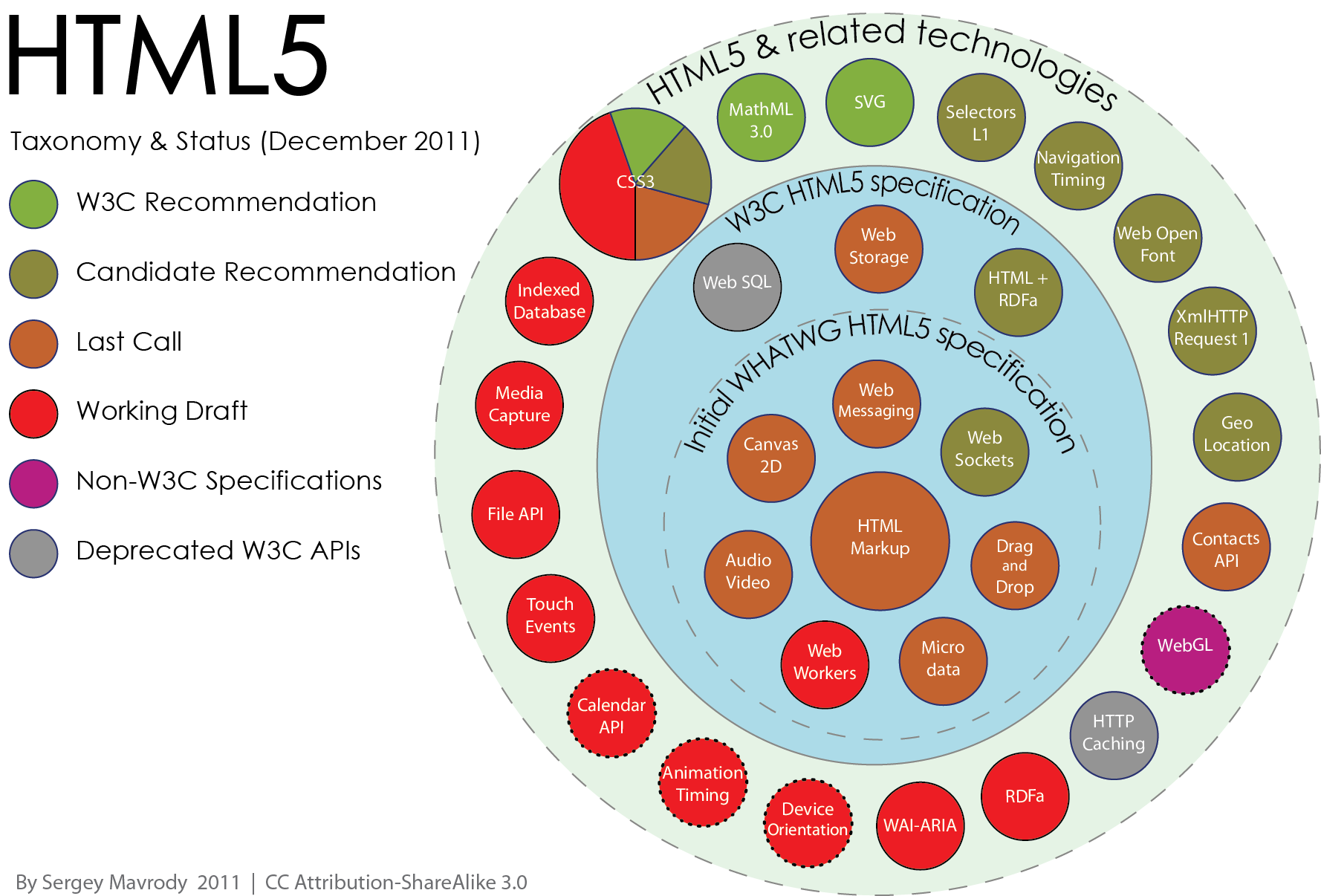
This image is released under the CC-BY-SA 3.0 license